今天來介紹在 three.js 開發中常會遇到的小工具。

寫網頁的工程師們應該都會習慣打開 console 調整、或是列印參數。但是在 canvas 當中,要 debug 卻相當不容易,好在目前有一些很方便的 debug 工具,可以很快速地讓我們調整參數,或是觀察目前的狀態。
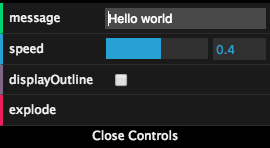
大家在看一些 three.js 範例時,有時候會看見右上方有個小小的控制面板,很方便地讓使用者(或是開發者)調整參數。
這其實是使用 dat.GUI 實作,在開發上常常會用到。
var FizzyText = function() {
this.message = 'dat.gui';
this.speed = 0.8;
this.displayOutline = false;
this.explode = function() { ... };
// Define render logic ...
};
window.onload = function() {
var text = new FizzyText();
var gui = new dat.GUI();
gui.add(text, 'message');
gui.add(text, 'speed', -5, 5);
gui.add(text, 'displayOutline');
gui.add(text, 'explode');
};
使用起來非常簡單明瞭,只要建立好 class,並且把要控制的屬性宣告為 public,再透過 gui.add 方法加入到面板當中,就可以直接在頁面上控制參數。
官網的範例當中已經提供非常多的範例,這邊就省略實作的部分了。
其實這並不算 Three.js 的 API,就算不是使用 three.js 做開發,只要能夠讓 gui 存取到屬性就可以在頁面上控制參數了!
three.js 當中內建了許多 helper 幫助開發者快速 debug
只要將 helper 加入 scene 即可。
scene.add(new THREE.VertexNormalsHelper(mesh,10));
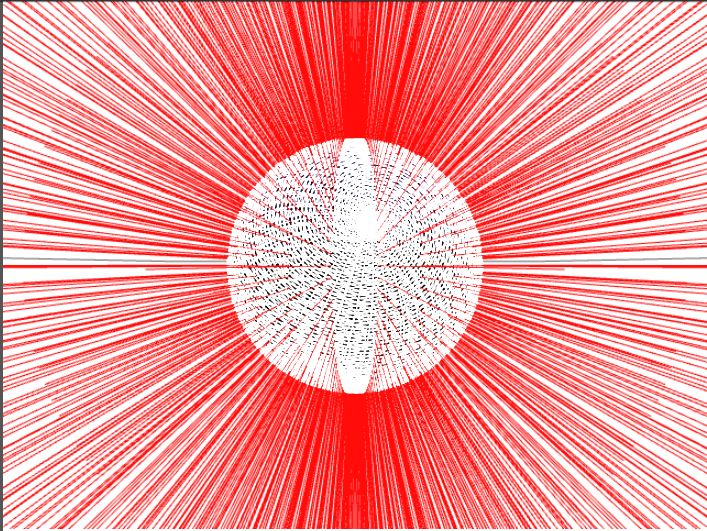
將材質轉為 wireframe 的形狀(沒有材質,採用圖形拼接的方式)
成果會像這樣:(似乎也可以當某種效果使用?)

hello 感謝你的文章,有固定在follow,希望繼續下去哈哈哈加油。
想請問有沒有推薦的大師可以follow,或是筆者固定在瀏覽關於three.js的project,有點好奇。感謝~